Aujourd'hui, c'est tentative d'auto-critique honnête. Vous avez l'habitude de me lire râler sur tout, et bien aujourd'hui, je râle sur mon propre site.
Esthétique
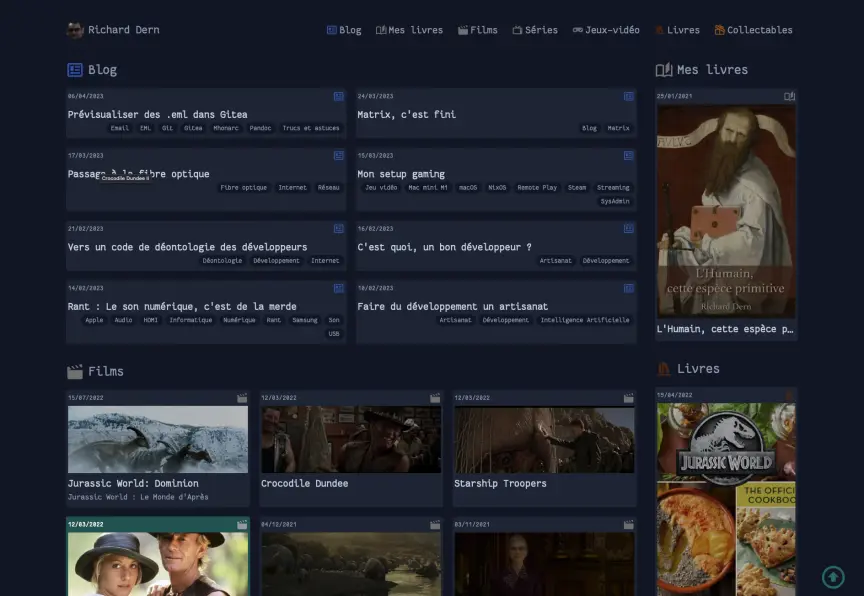
J'en peux plus de l'esthétique de ce site... Elle n'a pratiquement pas changé depuis qu'il est en ligne, et depuis le premier jour, je me dis que c'est de la merde, mais pas non plus trop repoussante. Juste assez esthétique pour être fonctionnelle, mais trop moche pour être personnelle. Cette esthétique, ce n'est pas moi, alors que c'est mon site. J'en peux plus.

Il est temps de changer
Maintenant que j'arrive plus ou moins à faire des trucs relativement avancés avec Hugo, je peux me focaliser sur l'identité visuelle de mon site.
Bien que très gros fan de la fonte Fantasque, et bien qu'ayant apprécié la possibilité de définir des fontes personnalisées en CSS, je commence à devenir partisan de l'arrêt de leur usage. Mais ce sujet reste conflictuel en mon for intérieur : mon site web doit posséder une identité visuelle qui me correspond, ce qui inclut les fontes utilisées, mais en même temps, quitte à utiliser une fonte qui n'est pas réellement la mienne, autant utiliser celles fournies par défaut par les systèmes, ce qui supprime la nécessité pour les clients d'en télécharger d'autres, donc amélioration de la compatibilité, délestage, etc.
Le sujet est loin d'être nouveau, évidemment, mais je me rends compte de la difficulté d'équilibrer esthétisme, originalité, identité, accessibilité, etc, de se plier à des règles d'interopérabilité, de ne pas être trop en rupture avec l'existant, respecter les habitudes et les souhaits des utilisateurs, etc.

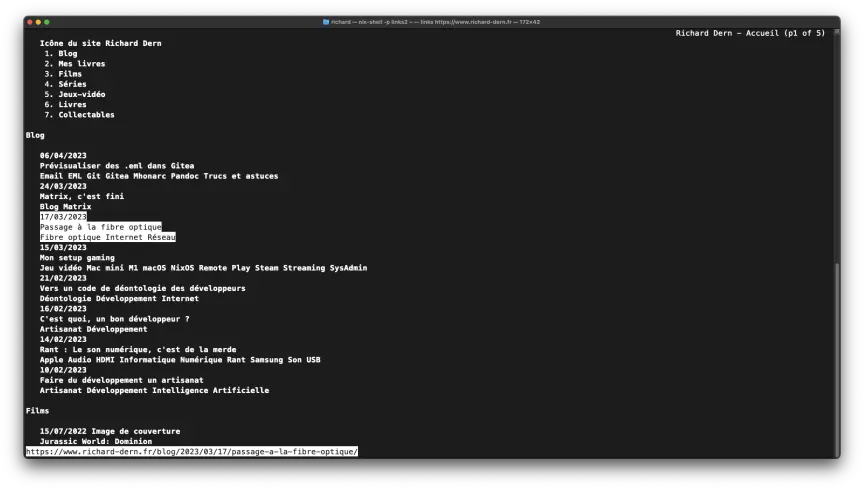
Mon site dans le navigateur links2. Ça va. Peut mieux faire.
En vérité, à terme, je souhaite revenir à un principe que je m'étais fixé dès le départ mais que j'ai rapidement perdu de vue pour me focaliser sur d'autres choses : j'aimerais que mon site puisse être visité depuis un navigateur en mode console. Voyez cela comme un challenge personnel, plus que comme l'adhérence à une philosophie particulière, encore que...

Mon site sans feuille de style. C'est de la merde.
Comme le montre la capture ci-dessus, au-delà de l'aspect purement esthétique du site gouverné par CSS, il y a aussi la base HTML qui n'est pas top.

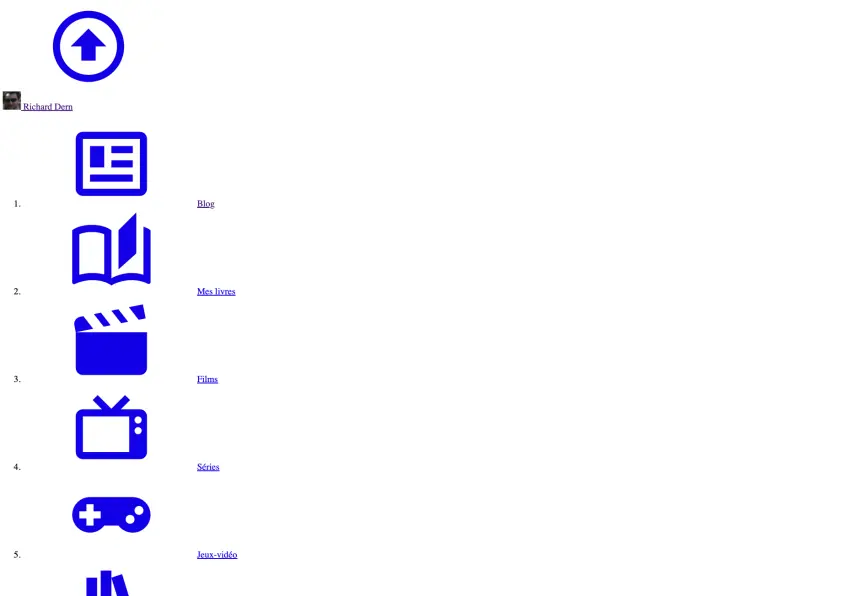
Un article sans feuille de style
Toujours ce sprite svg qui fout sa merde... Je sais, ce n'est pas tant le sprite que mon incapacité à l'intégrer correctement...
Ce qui m'amène à questionner les performances de mon site.
Performances
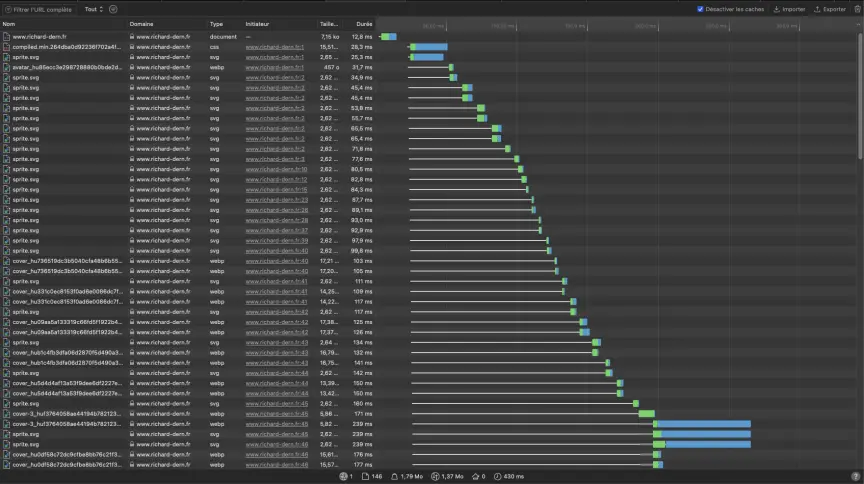
Je me suis rendu compte que je râlais sur le manque d'optimisation des ressources sur les sites web en général alors que mon propre site est moins optimisé que je le pensais.

J'ai un peu merdé l'intégration du sprite...
1.79Mo à charger. Selon des critères modernes, ce n'est pas énorme. Sauf qu'à peu près 500Ko sont dûs à ce sprite chargé à de multiples reprises. Je pensais que le navigateur pallierait à ma fénéantise et mettrait le svg en cache, mais apparemment, ce n'est pas le cas.
Les images (non svg) représentent environ 1Mo, sachant qu'il y en a 38 sur la page d'accueil. Là par contre je trouve que j'ai fait un bon travail d'optimisation (enfin, pour être exact, je n'ai rien fait pour entraver le travail d'optimisation d'Hugo). Il y aurait moyen de gagner quelques Ko (surtout en les dégageant mais je ne veux pas aller jusque là non plus !) mais bon à ce niveau, c'est peut-être des économies de bouts de chandelles, surtout que leur nombre ne va plus augmenter, en tout cas sur la page d'accueil.
Par contre, si je veux rester sous 1Mo par page, images comprises, il va falloir que j'envisage la pagination dans les listes.
Ce qui m'embête avec ces images, c'est le temps total de chargement de la page, visible en bas à droite (près de 500ms). Pour moi, c'est trop. Là, l'optimisation est à faire côté serveur web, il va falloir que je creuse le sujet. Peut-être l'occasion de tester l'introduction d'un serveur de cache (Varnish), ou de jouer avec les paramètres de Caddy, je ferai mes essais.
Avec 15Ko, je trouve le CSS trop gros. Je pourrais faire des efforts d'optimisation de Tailwind, en particulier dans le domaine des couleurs, mais j'aimerais profiter de l'occasion pour explorer d'autres possibilités, surtout que Tailwind aussi, j'en ai ma claque...
Je ne parle pas de javascript : il n'y en a pas, et il n'y en aura jamais.
Organisation
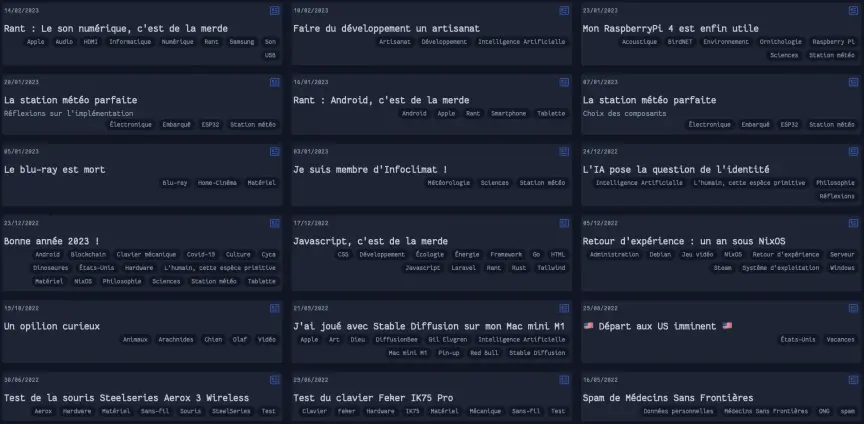
Dans une mise à jour récente, j'ai décidé de mettre en avant les mots-clés dans les vignettes des articles. Mais je ne suis pas enthousiasmé : bien que cela offre un certain contexte aux titres un peu évasifs, je trouve que cela casse un peu la lecture en diagonale des listes.
En sus, je trouve l'accès aux mots-clés assez pénible. La page les listant existe, mais le chemin pour y parvenir est fastidieux (article, cliquer sur mot-clé, cliquer sur le lien "Mots-clés"). Le prochain design intègrera un lien direct vers la liste complète des mots-clés. J'aimerais d'ailleurs ajouter une vue avec les mots-clés triés par ordre d'occurrences.
En outre, j'aimerais présenter les liens intéressants un peu différemment, en ajoutant un peu de profondeur. Je trouve qu'ils ne sont pas assez mis en avant, en particulier en ce qui concerne le webring.
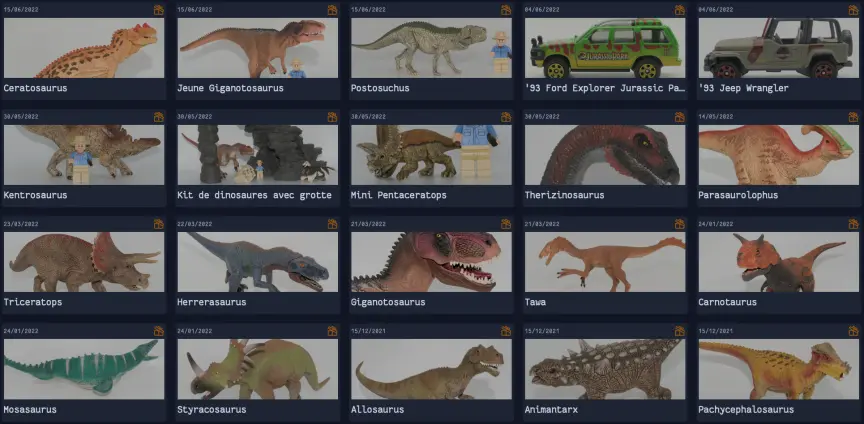
C'est un peu le bordel aussi dans mes collections. Toute cette section mériterait un remaniement dans sa présentation, maintenant que je commence à avoir un peu de contenu.

La liste de mes collectables n'est pas très engageante...
Comme dit précédemment, je pense qu'il va falloir que je mette en place une pagination pour les listes. Mais avant tout, je vais repenser l'affichage des éléments de ces listes. Maintenant que mon contenu s'étoffe, je trouve qu'il est de moins en moins agréable de naviguer.

...et celle des articles non plus
Conclusion
Voilà qui annonce une grosse mise à jour prochaine.
Tout cela vient du fait que j'ai complété ma migration depuis OVH, depuis que je suis enfin passé à la fibre optique (au passage, je remercie chaleureusement mes lecteurs qui ont particulièrement apprécié cet article et qui l'ont manifesté par différents moyens !). Je rappelle que du coup, puisque je rapatrie tout sur mon propre serveur, je suis dans une optique d'économie, aussi en relation avec mes prérogatives d'éco-responsabilité : si déjà j'en parle, autant que je sois moi-même irréprochable à ce sujet...