Après avoir critiqué mon blog, j'ai retroussé mes manches, je suis - un peu - sorti de ma zone de confort en matière de développement front-end, et j'ai pondu une nouvelle interface, un peu plus personnalisée.
Permettez-moi de vous faire un tour d'horizon.
Esthétique
Les goûts et les couleurs, ça ne se discute pas. Mais je suis assez content du résultat pour aujourd'hui.
Menu principal
Premier changement notable : les liens auparavant situés en haut et en bas de page sont désormais tous situés dans une barre toujours visible à gauche, et dotés de grosses icônes colorées. Le texte de ces liens disparaît en fonction de la taille de l'écran afin de maximiser l'espace de lecture. Dans le cas où la hauteur de l'écran serait insuffisante, il est possible de scroller verticalement. Afin d'avoir toujours accès au haut de page, j'ai inclus un lien spécial directement accessible sous le lien vers la page d'accueil. Avant, c'était un bouton en bas à droite.
Tout peut se discuter, mais je pense que cette configuration offre plus de visibilité à certains éléments (notamment les mots-clés et le webring). En outre, ce que je gérais autrefois par un fichier de configuration se fait désormais tout seul (les liens vers les sections principales du site).
Je trouve également intéressant sur le plan visuel de disposer de cette barre à gauche : sur les hautes résolutions, c'est un menu latéral on ne peut plus classique. Sur les écrans plus modestes (mobiles), c'est une barre de raccourcis qui n'empêche pas la lecture confortable du contenu des pages.
Sections principales
Toutes les sections principales, y compris la page d'accueil, reposent désormais sur le même template. Sous le titre principal, une section de texte que je peux personnaliser, suivie du nombre d'articles présents dans cette section, puis d'une liste des pages liées.
Pagination
Comme prévu, j'ai fini par mettre en place la pagination que j'avais longtemps évité pour diverses raisons. On dispose donc de deux barres de navigation entre les pages, encadrant la liste des articles correspondants à la page en cours. On y trouve de part et d'autre un bouton pour aller à la page précédente, et un pour accéder à la page suivante.
La disposition "traditionnelle" d'un paginateur fait consensus autour d'un groupe de page central, et à mesure qu'on s'en écarte, les pages en question s'éloignent du centre.
Exemple : [1] ... [6] [7] [8] [9] [10] ... [16], admettant que la page courante est la page 8.
Comme je déteste faire comme tout le monde, et que j'ai eu 30 ans pour mûrir la question, j'estime que la meilleure façon de proposer une pagination est de virer ces liens et utiliser un menu déroulant.
Dans l'exemple ci-dessus, si je veux accéder à la page 15, soit je clique 7 fois sur le bouton Suivant (8 + 7 = 15), soit je clique sur la page 16, ce qui provoquera le déplacement du lien vers le milieu de l'écran. C'est très inconfortable, surtout pour les gens pressés qui savent exactement où ils doivent cliquer (ou plutôt, où ils devraient cliquer).
Avec un menu déroulant, le menu est toujours au même endroit, on peut accéder à n'importe quelle page depuis n'importe quelle page, avec un minimum de mouvements de la souris : il s'agit simplement de scroller, ce qui est infiniment plus pratique que courir après des numéros de page dont la position change à chaque changement de page...
Je suis assez fier de mon menu déroulant. Si j'étais un peu plus souple sur la question du javascript, il m'aurait suffit de faire quelque chose du genre :
<form method="GET" action="{{ .URL }}">
<select name="page" onchange="form.submit()">
<!-- Reste du code -->
</select>
</form>
Mais, considérant que je suis intraitable sur le javascript pour mon blog, cette méthode est bonne pour la poubelle : un navigateur qui désactive javascript serait incapable de choisir une page spécifique par ce moyen.
Du coup, mon sélecteur de page n'utilise que ce bon vieux composant HTML details, que j'utilise un peu partout tant il est versatile.
Habilement maquillé par CSS, c'est un dropdown on ne peut plus convainquant qui remplit parfaitement son office.
On pourra toujours me critiquer que, contrairement à un composant en javascript, il est impossible de le fermer en cliquant ailleurs sur la page, ce à quoi je répondrai : "hérétique".
Listes
Du coup, j'ai aussi changé la façon dont les articles sont présentés sous la forme de listes. J'ai décidé de limiter à dix articles par page. Je trouve qu'au-delà, ça devient trop chiant de scroller. Avec dix articles par page, le scroll est tolérable sur des résolutions modestes, et inexistant sur de plus hautes résolutions.
Au lieu d'inclure les mots-clés à chaque article, j'ai préféré proposer un court résumé autogénéré par Hugo. Non, ce n'est pas de l'IA, c'est juste une troncature pas trop stupide.
On verra que j'ai rajouté des liens directs vers la page originale et vers la Wayback Machine sous chacun de mes liens intéressants pour un accès rapide, sans passer par la page intermédiaire où je rajoute parfois mes commentaires.
Articles
Les pages présentant un article complet ont également été revues (comme tout le reste).
Deux choses sont à noter en particulier : le sommaire, quand il existe, se présente juste sous le titre au lieu d'être intégré dans le corps de l'article, et le positionnement de l'image d'en-tête diffère selon sa forme.
Pour le premier point, c'est encore le refus de javascript qui m'a challengé : une table des matières devrait être visible en permanence. Du coup, il faut lui réserver un espace conséquent et dont les dimensions ne peuvent pas toujours être prévues à l'avance. C'est d'autant plus problématique pour sa largeur, puisque sa hauteur peut toujours être restreinte sans pour autant nuire à son parcours (c'est exactement ce que j'ai fait pour le menu déroulant évoqué plus haut).
En javascript, ça se fait assez simplement, et même, de différentes manières.
Sans javascript aussi, mais aucune méthode ne me convenait vraiment : positionnement absolute, static, fixed, float, flex, non, décidément, tout cela prend trop de place, alors qu'une balise details fait parfaitement l'affaire.
Je verrai ultérieurement si je peux fixer cette balise à un endroit peut-être plus approprié (genre dans la colonne de droite), mais pour l'heure, je me contenterai de ça.
Concernant le deuxième point, cela concerne plus "l'arrière-boutique" d'Hugo. Avant, dans mes articles, je gérais différemment les images de couverture pour les livres et les films par exemple. La variable utilisée pour stocker l'image désirée était différente dans les deux cas.
J'ai voulu uniformiser ça afin de faciliter la maintenance des articles. Du coup, je me base sur les dimensions de l'image pour choisir où la positionner : si l'image est en mode "portrait", elle ira dans la colonne de droite, sinon elle ira dans le corps de l'article. Simple, facile à faire.
Fontes
J'ai décidé d'être un peu moins sage que d'habitude et surtout, de me laisser tenter par non pas une mais deux fontes custom. Je sais, c'est un peu à contre-courant de ce que j'ai dit dans mon article précédent, mais j'ai aussi mentionné que je n'étais pas encore décidé...
On a donc une fonte que je qualifierai de plutôt mignonne pour les titres, tout en restant esthétique et lisible : il s'agit de Jellee.
L'autre fonte est utilisée pour tout ce qui code et s'ajoute à la stack "mono" de Tailwind : c'est ma chère Fantasque que je n'ai pu me résoudre à abandonner...
En outre, je me suis un peu laissé aller sur le choix des couleurs des titres et des liens... On verra plus tard si je décide que ça ne me convient pas ; pour l'heure, ces couleurs ne me mettent pas mal à l'aise et ne semblent pas être trop inaccessibles (visuellement).
Performances
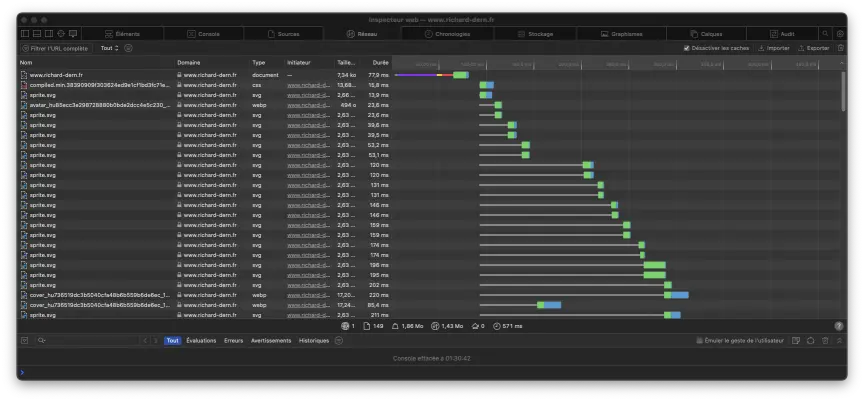
Gros, gros gain de performance. Juste avant de migrer vers la nouvelle interface, j'ai pris une capture des performances de chargement de l'ancienne, où je pointais déjà un temps de réponse de près de 500ms pour presque 2Mo de ressources transférées.

Performances avant la refonte
Roulement de tambour...

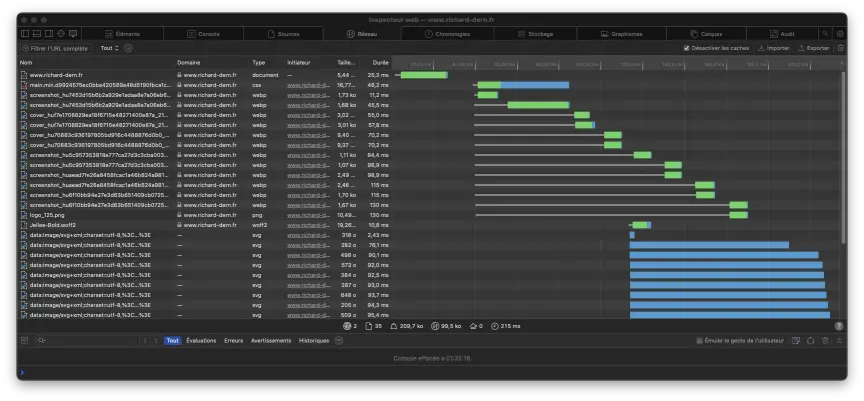
Performances après la refonte
La nouvelle interface se charge en un peu plus de 215ms à froid et transfère 200ko de données seulement. Et pourtant : j'ai ajouté de nouvelles couleurs (au lieu d'en enlever), et deux fontes custom. La raison d'une telle cure d'amaigrissement tient bien évidemment à la réduction des images d'illustration sur la page d'accueil, et surtout, je n'utilise plus de sprite svg pour les icônes. Enfin, techniquement si, mais via les feuilles de style.
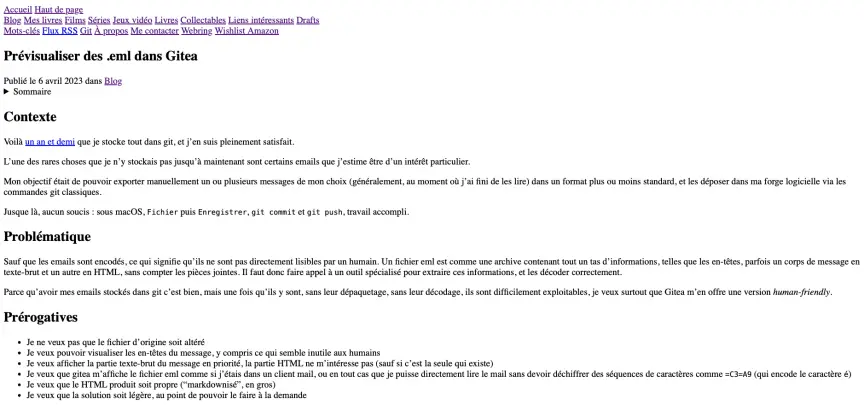
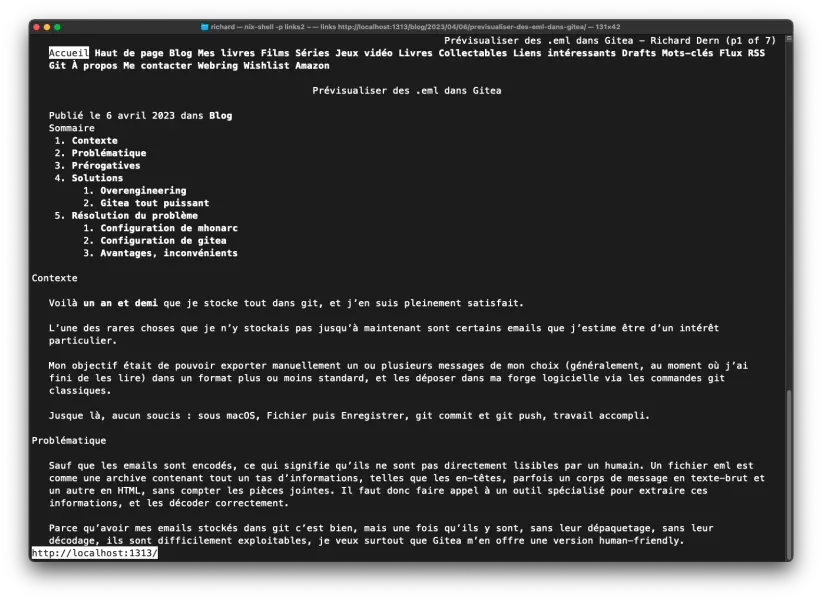
Du coup, certes, la feuille de style a pris du poids (je me plaignais avant de ses 15ko, elle est passée à 16, c'est pas la mort non plus), mais mon site se trouve désormais être totalement apte à être navigué en mode console, et/ou sans feuille de style du tout :

Mon site, sans feuille de style

Mon site, dans links
Le mot de la fin
"Peinture fraîche". Il y a peut-être des choses qui m'ont échappé, mais j'ai l'impression d'avoir fait le tour. C'était une refonte presque from scratch parce que je voulais élaguer tout ce qui me semblait superflu.
En outre, Hugo et Tailwind continuent de me les briser, et pourtant je ne suis captif que par crainte que le boulot soit encore plus difficile pour migrer vers la concurrence.
Hugo est bourré d'absurdités, ou plus exactement, Go est bourré d'absurdités que Hugo tente désespérément de corriger, sans grand succès. Rien ne fait sens dans le templating de Go, c'est contre-intuitif, mal documenté, la grammaire et la syntaxe en général sont imbitables. Dès que tu veux faire un truc qui sort du cadre classique c'est la merde. Et puis Tailwind qui, pour des raisons que j'ignore, me pond un CSS de 130ko sur mon mac et de 16ko sur ma CI alors qu'on utilise exactement les mêmes commandes, les mêmes paramètres et les mêmes environnements de build...
Bref, je ne vais pas vous la refaire.
Au final, allez-y : cliquez partout, perdez-vous dans le millier de pages approchant, et envoyez-moi vos insultes par email. Mais envoyez-moi aussi vos félicitations, hein, je prends aussi...